Mapping Race, Crime, and District Attorney Elections in NYC
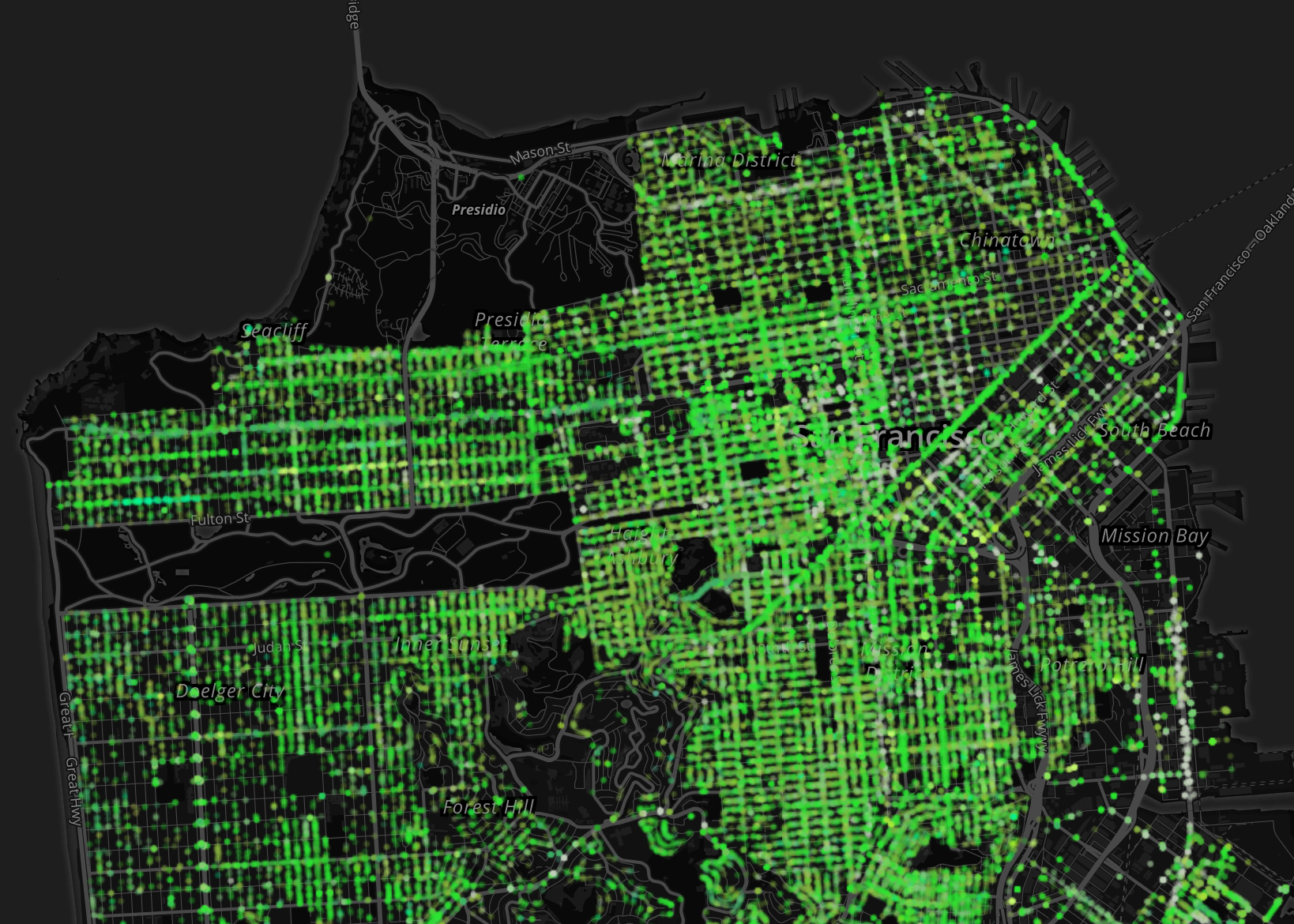
I've been too swamped with law school to post anything new for a while now, but the past few weeks I've been working on a series of maps for Professor Issa Kohler-Hausmann. Her new book, Misdemeanorland, looks at expanded policing for minor offenses like misdemeanors and violations. In order to get a better sense of how crime and people are distributed across the city, and how that relates to voting behavior for District Attorney elections, I put together some maps of race and ethnicity, misdemeanors and felonies, and voting in DA-elections. You should also check out the other maps and charts that Issa had made, which track campaign financing and theft-of-services violations (like jumping a turnstile). You can see them all on her companion website for the book.
The one technical aspect of this that was a bit tricky was working with the election and population data. Election information is stored by the Board of Elections at a unit called the election district. Population estimates, on the other hand, come from the census and are stored in different aggregate units like census tracts and census block groups. I came up with a simple methodology for assigning population counts to election districts, in order to create voting maps that are normalized by population. The methodology requires the assumption that population is evenly distributed geographically within each census tract, while is obviously faulty. There are lots of ways to improve this - perhaps by adding zoning and land use layers to the maps and weighting population more heavily in more residential areas. For now, you can read about the methodology I implemented for the maps posted here.